생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
티스토리 블로그 각주 CSS 꾸미기/ 테이블 form 팁 하나 링크 본문
1.
티스토리는 각주를 쓸 수 있는데 이걸 좀 폼나게 꾸미거나, 레이아웃을 조금 바꿔주고 싶을 때.
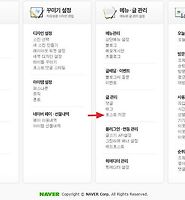
티스토리 관리자 화면에서 CSS수정화면으로 들어가, 바꿔주면 된다.
footnotes 라는 class가 있는데, 이게 각주의 DIV 태그와 OL 태그에 붙어 있다.
DIV태그에만 적용해주려면
BODY DIV.footnotes {
뭐라구뭐라구
}
해주면 된다.
OL태그도 마찬가지고. 둘 다 적용해줄 것 같으면 그냥 body .footnotes { } 쓰면 된다.
그림을 넣고 싶다면, 예를 들어
body DIV.footnotes {
background: url('그림주소') no-repeat;
background-position: left top;
margin-top:30px;
padding-top: 20px;
}
이런 식으로 해줄 수 있다.
주석을 하면, 배경그림을 붙이되 타일반복무늬로 만들지 않고 주석 DIV 박스 왼쪽 상단에 몰아 이미지 하나만 표시하기. 그리고 주석 DIV박스가 본문과 조금 떨어져 있도록 margin-top을 주었고, 주석 DIV 그림이 주석과 겹치지 않도록 padding-top을 주었다.
2.
http://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=tipntech&wr_id=17225
(phpschool 사이트 오랜만이네..)
class를 하나 만들고 그 이름으로 TABLE, TD, TH 등에 css를 지정해 두면
<TABLE class="뭐라구">한 번 적으면 그 테이블의 TD, TH에 다 그 "뭐라구" css가 적용된다는 말.
짧게 적느라 이상하게 읽히는데, 링크 들어가서 2번 보면 됨.
그리고 거기서 3번도 볼 것. 만들어놓은 클래스 2개 이상을 하나의 태그에 적용할 때. (요건 조금 더 볼 게 있음) 티스토리 스킨도 이걸 쓰는 게 있다.
'프로그램 > 알림글, 블로그 유지 관리' 카테고리의 다른 글
| 티스토리 티에디션 개선필요한 점 (1) | 2017.02.19 |
|---|---|
| 티스토리 블로그글을 퍼블리시할 때, 티스토리(다음, 카카오)가 참 신경안쓴다 싶은 부분 (0) | 2017.01.31 |
| 2016 블로그 결산이라고 (2) | 2017.01.19 |
| 네이버 블로그 개요, 백업(포스트 저장) 방법 안내를 읽어본 소감 (0) | 2017.01.04 |
| 네이버 블로그의 편집기 스크린샷 (0) | 2017.01.01 |
| 티스토리 편집기 바뀌면 좋을 점: 카테고리 메뉴, 편집창의 최대화 기능 (0) | 2016.12.21 |
| 티스토리, 백업기능 종료 공지, 아쉬움, 그리고 제안 뒷북 (0) | 2016.12.10 |
| 블로그서비스로서의 블로거닷컴 메모 (2) | 2016.09.17 |
|
Viewed Posts
|
|
Recent Comments
|
|
Recent Posts
|