생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기 본문
이 글에서 설명하는 방법은, 보통 블로그 글 본문을 보면 날짜와 시간이 이렇게 표시되는데
이것을
이렇게 하는 방법입니다. 날짜는 남기고 시간은 보이지 않습니다. 글이 쌓이고 오래 되면 이렇게 시간까지 남을 필요가 있나 싶어서 보통 포탈의 리뷰들처럼 날짜만 남겨보았습니다. 타이틀 아래 부분을 다듬다 이렇게 하는 방법이 생각나 적어봅니다.
자바스크립트를 사용했고, 스트링을 자르는 방법은 트와일라잇님의 블로그를 참고했습니다.
http://mousevm.tistory.com/129
방법은 이렇습니다. 티스토리 스킨 편집 화면에 들어가서
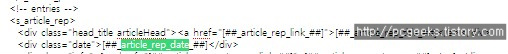
"article_rep_date"를 찾습니다. 웹브라우저에서 CTRL-F키를 누르고 탐색하면 금방입니다.
이 변수가 들어가 있는 곳이 두 군데일 텐데, 몇 줄 앞에 <s_article_rep>이란 부분을 확인하세요.
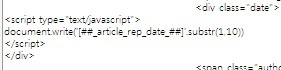
그리고, 이 변수가 있는 줄을 이렇게 바꾸어 줍니다.
그러면 시간 스탬프는 없어지고 날짜 스탬프만 나옵니다. :)
substr(1.10) 이라고 치면 2009/01/01 12:12 --> 009/01/01 로 나오고
substr(0.10) 이라고 치면 2009/01/01 12:12 --> 2009/01/01로 나옵니다.
만약 090101 이렇게 내고 싶으면
이것을
이렇게 하는 방법입니다. 날짜는 남기고 시간은 보이지 않습니다. 글이 쌓이고 오래 되면 이렇게 시간까지 남을 필요가 있나 싶어서 보통 포탈의 리뷰들처럼 날짜만 남겨보았습니다. 타이틀 아래 부분을 다듬다 이렇게 하는 방법이 생각나 적어봅니다.
자바스크립트를 사용했고, 스트링을 자르는 방법은 트와일라잇님의 블로그를 참고했습니다.
http://mousevm.tistory.com/129
방법은 이렇습니다. 티스토리 스킨 편집 화면에 들어가서
"article_rep_date"를 찾습니다. 웹브라우저에서 CTRL-F키를 누르고 탐색하면 금방입니다.
이 변수가 들어가 있는 곳이 두 군데일 텐데, 몇 줄 앞에 <s_article_rep>이란 부분을 확인하세요.
그리고, 이 변수가 있는 줄을 이렇게 바꾸어 줍니다.
그러면 시간 스탬프는 없어지고 날짜 스탬프만 나옵니다. :)
substr(1.10) 이라고 치면 2009/01/01 12:12 --> 009/01/01 로 나오고
substr(0.10) 이라고 치면 2009/01/01 12:12 --> 2009/01/01로 나옵니다.
만약 090101 이렇게 내고 싶으면
머시기머시기.substr(2,2)+머시기머시기.substr(5,2)+머시기머시기.substr(8,2)
을 찍으라고 하면 되겠죠.
* 변수를 알았기 때문에, 조금만 바꾸면 'Jan 1, 2009'나 '2009년 1월 1일' 처럼도 표시할 수 있습니다.
일기 블로그라면 그 편이 더 운치가 있겠죠?
일기 블로그라면 그 편이 더 운치가 있겠죠?
PS.
2019년 12월쯤 개편된 다음 일부 스킨에서는 날짜가 표시되지 않을 수 있습니다. 그런 경우에는
substr(0.10) -> substr(0.12)
로 바꾸면 임시변통이 됩니다. 티스토리의 날짜출력 포맷이 스킨에 따라
"2019/01/01 시간" -> "2019. 1. 1. 시간" 또는 "2019.01.01. 시간"
"2019/12/31 시간" -> "2019. 12. 31. 시간" 또는 "2019.12.31. 시간"
이렇게 바뀐 것 같아서 고친 것입니다. 전에는 관심을 두지 않아 2019.01.01 과 2019/01/01 이 같이 있었는지 어땠는지는 생각나지 않네요. 하여튼 지금은
12자리만 자르면 2019. 1. 1. 은 제대로 표시되고,
2019. 12. 31 로 .하나가 잘립니다. 어쨌든 숫자는 다 표시되니 이렇게 둡니다.
물론, 더 보기 좋게 하고 싶으면 해도 됩니다. ^^
'프로그램' 카테고리의 다른 글
| 티맥스, 정말 윈도우를 발매할 것인가. (윈도 2.1을 기억하세요?) (0) | 2009.07.15 |
|---|---|
| 용량 작은 플래시 앨범, 메뉴 버튼, 간단한 애니메이션 제작, 편집기: SoThink SWF Quicker (0) | 2009.07.14 |
| 웹페이지와 블로그에 트리 형식으로 메뉴를 만들어넣기: Tree Menu (0) | 2009.06.02 |
| 블로그 화면에 블로그 주인만 볼 수 있는 메뉴 만들기 (티스토리의 경우) (2) | 2009.05.16 |
| 티스토리 스킨 개조: 글목록 화면에 카테고리나 태그에 따라 다른 레이아웃을 만드는 방법 (18) | 2009.04.11 |
| KarenWare: Autorun.inf 편집기 (0) | 2009.04.03 |
| 웹서핑중 건진 HTML, JavaScript 팁 (0) | 2009.04.02 |
| Intel Mash Maker (0) | 2009.03.30 |
Comments
|
Viewed Posts
|
|
Recent Posts
|