생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
티스토리 스킨 개조: 글목록 화면에 카테고리나 태그에 따라 다른 레이아웃을 만드는 방법 본문
소개
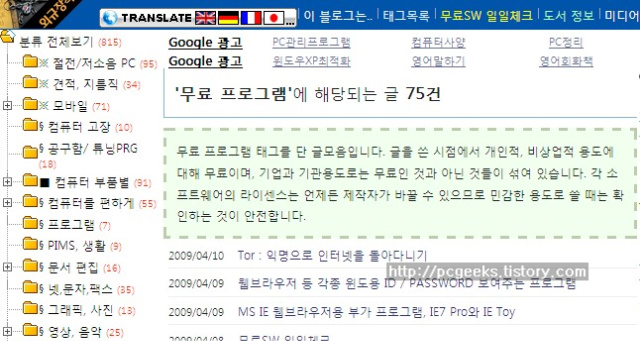
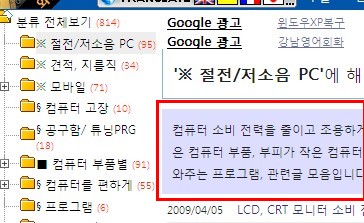
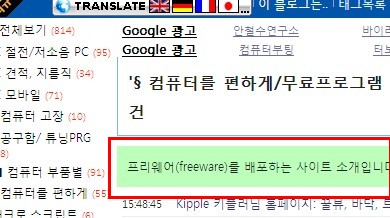
이 글에서는 위 화면에 보이는 빨간 사각형같은 부분을 글목록 화면마다 다르게 넣는 방법을 설명합니다. 티스토리 기본 스킨은 글목록이나 검색 결과, 태그를 클릭해 나오는 글목록마다 다른 화면을 꾸밀 수는 없게 돼 있습니다. 하지만 간단히 그런 화면을 꾸밀 수 있습니다.
Tistory 블로그 스킨에서, 제가 사용하는 스킨을 기준으로 했지만 아마 다른 스킨에도 통할 것이라고 생각합니다.
방법
티스토리 스킨(skin.html)에서 글목록을 보여 주는 부분은 스킨 편집화면으로 들어가서
여기서, 눈치빠른 분은 아셨을 겁니다. 카테고리 이름이나 태그 이름이나 검색어 집어넣은 것이 여기서
저 화면에서 그 아래를 보면 이런 자바스크립트(javascript)코드가 보입니다.
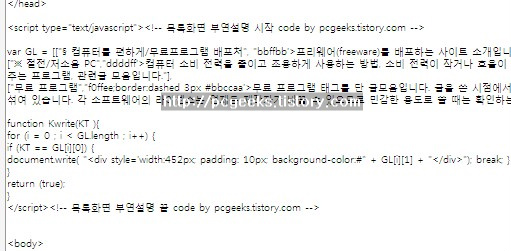
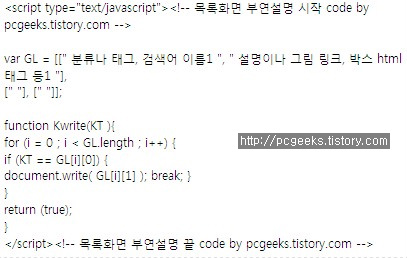
그리고, skin.html 의 <HEAD>태그와 <BODY>태그 사이에 이 함수를 적어주었습니다.
두 번째 항은 넣을 내용입니다. html 태그를 사용해도 상관없습니다. 단, 배열에서 " "를 썼기 때문에 그 안에 쓸 내용에서 인용 부호는 ' '를 써서 겹치지 않도록 해야겠죠(nesting).
제가 쓴 예시는 <div>태그를 쓴 것을 볼 수 있습니다.
이렇게 하면, 카테고리/ 태그/ 검색 결과 글목록 화면에서 항목마다 제목 아래, 글목록 위에 설명글이나 설명 그림을 넣을 수 있습니다. 그림이나 첨부 파일을 넣을 때는, 스킨 설정 화면에서 직접 업로드로 올리거나, 안보이도록 옛날 날짜로 공개허용으로 블로그 글을 만들어 거기에 첨부한 다음 링크를 땁니다.
추가
1. 조금만 더 생각하면, 아예, 글목록을 출력하는 화면 전체를 항목마다 다르게 만들 수도 있을 것입니다. Kwrite() 함수를 지금처럼 화면 일부분에 설명을 붙이는 데 쓰지 않고 그 화면 전체를 출력하도록 하면 되겠죠. :)
2. 함수를 부르는 부분과 함수 본체가 이렇게 skin.html 안에 같이 있으면 코드를 수정하기 편합니다. 하지만 전체적으로 무거워지죠. 만약 여러 카테고리, 태그, 검색 결과 화면에 이렇게 따로 따로 만든 것이 너무 무거워지면 <head>와 <body> 사이에 있는 본체 부분을 그대로 따서 따로 자바스크립트 파일( 이를테면 kwrite.js )을 만들어 넣고 그것을 외부 파일로 링크합니다.
3. 초기 화면을 제외한 모든 글은 카테고리가 없거나 하나만 있기 때문에, 글목록 화면 뿐 아니라 본문 화면도 카테고리마다 다른 레이아웃을 적용할 수 있습니다. (태그는 글 하나가 여러 개를 잡을 수 있으니까 조금 궁리할 필요가 있습니다.)
여기까지입니다. 자신의 스킨을 꾸미는 데 도움이 됐으면 좋겠습니다. (_ _)
※ 이 글은 TISTORY 포럼> 스킨/플러그인 게시판에 올렸습니다 ( 링크 )
(*)
 클릭하면 원본 크기로 보입니다. 클릭하면 원본 크기로 보입니다. |  |
이 글에서는 위 화면에 보이는 빨간 사각형같은 부분을 글목록 화면마다 다르게 넣는 방법을 설명합니다. 티스토리 기본 스킨은 글목록이나 검색 결과, 태그를 클릭해 나오는 글목록마다 다른 화면을 꾸밀 수는 없게 돼 있습니다. 하지만 간단히 그런 화면을 꾸밀 수 있습니다.
Tistory 블로그 스킨에서, 제가 사용하는 스킨을 기준으로 했지만 아마 다른 스킨에도 통할 것이라고 생각합니다.
방법
티스토리 스킨(skin.html)에서 글목록을 보여 주는 부분은 스킨 편집화면으로 들어가서
이 부분은 모든 스킨에 공통일 겁니다. 이게 바로 글목록을 보여 주는 화면에 보이는, " *** 에 해당되는 글 ** 건" 이라는 문구입니다. 카테고리(Category)든 태그(Tag)든 검색(Search)이든 그 결과 목록을 보여 주는 화면은 여기입니다.
여기서, 눈치빠른 분은 아셨을 겁니다. 카테고리 이름이나 태그 이름이나 검색어 집어넣은 것이 여기서
마찬가지로
저 화면에서 그 아래를 보면 이런 자바스크립트(javascript)코드가 보입니다.
이런 코드가 보이죠? 이것이 제가 집어넣은 코드입니다. Kwrite 는 문구나 그림을 집어 넣는 코드를 따로빼기 위해 이렇게 한 것입니다.
그리고, skin.html 의 <HEAD>태그와 <BODY>태그 사이에 이 함수를 적어주었습니다.
GL[][] 은 2차원 배열입니다. 첫 번째 항은 앞서 Kwrite ()함수가 전해 주는 인자이고
두 번째 항은 넣을 내용입니다. html 태그를 사용해도 상관없습니다. 단, 배열에서 " "를 썼기 때문에 그 안에 쓸 내용에서 인용 부호는 ' '를 써서 겹치지 않도록 해야겠죠(nesting).
제가 쓴 예시는 <div>태그를 쓴 것을 볼 수 있습니다.
이렇게 하면, 카테고리/ 태그/ 검색 결과 글목록 화면에서 항목마다 제목 아래, 글목록 위에 설명글이나 설명 그림을 넣을 수 있습니다. 그림이나 첨부 파일을 넣을 때는, 스킨 설정 화면에서 직접 업로드로 올리거나, 안보이도록 옛날 날짜로 공개허용으로 블로그 글을 만들어 거기에 첨부한 다음 링크를 땁니다.
추가
1. 조금만 더 생각하면, 아예, 글목록을 출력하는 화면 전체를 항목마다 다르게 만들 수도 있을 것입니다. Kwrite() 함수를 지금처럼 화면 일부분에 설명을 붙이는 데 쓰지 않고 그 화면 전체를 출력하도록 하면 되겠죠. :)
2. 함수를 부르는 부분과 함수 본체가 이렇게 skin.html 안에 같이 있으면 코드를 수정하기 편합니다. 하지만 전체적으로 무거워지죠. 만약 여러 카테고리, 태그, 검색 결과 화면에 이렇게 따로 따로 만든 것이 너무 무거워지면 <head>와 <body> 사이에 있는 본체 부분을 그대로 따서 따로 자바스크립트 파일( 이를테면 kwrite.js )을 만들어 넣고 그것을 외부 파일로 링크합니다.
3. 초기 화면을 제외한 모든 글은 카테고리가 없거나 하나만 있기 때문에, 글목록 화면 뿐 아니라 본문 화면도 카테고리마다 다른 레이아웃을 적용할 수 있습니다. (태그는 글 하나가 여러 개를 잡을 수 있으니까 조금 궁리할 필요가 있습니다.)
여기까지입니다. 자신의 스킨을 꾸미는 데 도움이 됐으면 좋겠습니다. (_ _)
※ 이 글은 TISTORY 포럼> 스킨/플러그인 게시판에 올렸습니다 ( 링크 )
(*)
'프로그램' 카테고리의 다른 글
| 용량 작은 플래시 앨범, 메뉴 버튼, 간단한 애니메이션 제작, 편집기: SoThink SWF Quicker (0) | 2009.07.14 |
|---|---|
| 웹페이지와 블로그에 트리 형식으로 메뉴를 만들어넣기: Tree Menu (0) | 2009.06.02 |
| 블로그 화면에 블로그 주인만 볼 수 있는 메뉴 만들기 (티스토리의 경우) (2) | 2009.05.16 |
| 티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기 (8) | 2009.05.12 |
| KarenWare: Autorun.inf 편집기 (0) | 2009.04.03 |
| 웹서핑중 건진 HTML, JavaScript 팁 (0) | 2009.04.02 |
| Intel Mash Maker (0) | 2009.03.30 |
| imGWEA (0) | 2008.10.05 |
Comments
|
Viewed Posts
|
|
Recent Comments
|
|
Recent Posts
|