유튜브 링크(URL)를 블로그에 넣을 때 메모 조금
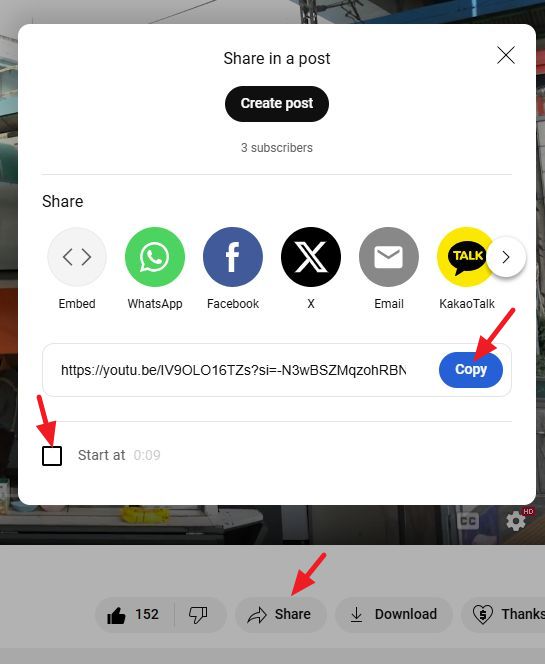
보통은 유튜브에서 "공유" 버튼을 눌러 나오는 코드를 붙여넣기하죠.

다른 사람에게 보여주고 싶은 대목, 즉 영상 속 어느 시점에서 시작하도록 한다면 Start at 을 사용합니다.
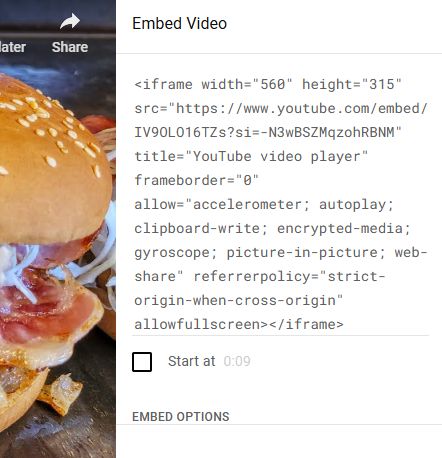
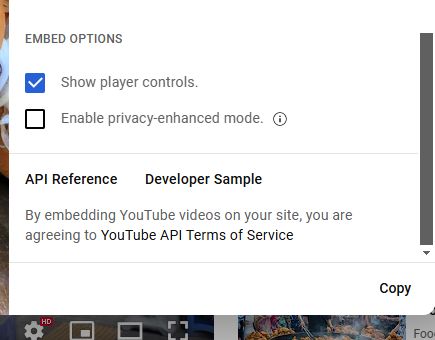
iframe 을 사용하고 싶다면 Embed부분을 클릭해 아래 화면에서 정해줍니다.
(보안문제로 크로스스크립트를 금지하는 사이트가 많기 때문에 iframe 태그는 요즘은 잘 안 씁니다)


그래서 복사하면 이런 코드가 되는데,
https://youtu.be/IV9OLO16TZs?si=l8xP4punGR-TKRzj
코드를 복사해넣고 엔터키를 치면 이렇게 되죠.
https://youtu.be/IV9OLO16TZs?si=l8xP4punGR-TKRzj
.
.
.
.
.
저는 티스토리에 붙여넣기할 때는 앱에서든 PC웹에서든 위처럼 ..... 치며 엔터키를 넣는데,
그건 가끔 레이아웃이 깨지는 일이 있어서. 그런 일이 없는 분들은 안 해도 됩니다.
그리고 이 주소(url)에는
https://youtu.be/IV9OLO16TZs?si=l8xP4punGR-TKRzj
si= 으로 시작되는 코드가 붙어있는데, 이건 없어도 그만입니다. 언론사나 네이버 블로그에도 있는 레퍼런스나 누가 복사했나 보는 추적정보 등등이 든 것 같다는 썰은 있지만 마땅한 설명은 없네요. 그래서 깔끔하게 붙여넣기하려면 저 부분은 빼고,
https://youtu.be/IV9OLO16TZs
이것만 사용하면 됩니다.
웹브라우저의 주소창에서 유튜브 영상주소를 복사하면 이런 식으로 보이기도 하는데
https://www.youtube.com/watch?v=IV9OLO16TZs&list=PLZlLTaPK_gfiZOomxwM-L0196HkH_zuT_
si= 가 있으면 가까 그거고
list = 플레이리스트 정보입니다.
이건 예를 들어 어떤 시리즈 동영상이나 음악이고, 영상을 더블클릭하거나 터치해 유튜브사이트나 앱에서 플레이리스트도 같이 보이게 해주고 싶다면면 정보가 있는 게 나을 때가 있죠. 그럼 그대로 붙여주는 게 낫습니다.
한편 다른 옵션도 있는데, 이건 임의로 붙여줄 수 있습니다.
https://dribbles.tistory.com/26
&showinfo=1 공유하기 버튼 보이기 ON
&autoplay=1 자동재생 ON
&mute=1 음소거 ON
=0으로 바꾸면 OFF
단 저 글에 따르면, 웹브라우저에 따라 지원하지 않는 것도 있다고.
그 밖에, 유튜브 콘텐츠 주소는
핸들 URL, 맞춤 URL, 사용자 이름 URL
https://support.google.com/youtube/answer/6180214
이런 것도 있다고 합니다.