생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
블로그 화면에 블로그 주인만 볼 수 있는 메뉴 만들기 (티스토리의 경우) 본문
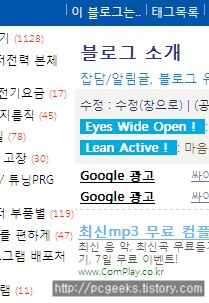
우선 스크린샷을 보고 시작합니다. :) 그러면 이 글에서 하려는 걸 한 눈에 이해할 수 있을 것입니다.
이 두 스크린샷을 보시기 바랍니다. 하나는 제가 로그인해 제 블로그를 본 화면이고,
다른 하나는 로그인하지 않았을 때 본 화면입니다. 회색 바탕인 사각형 영역을 주의해 보세요.
로그인하면 글관리 메뉴(수정, 관련글, 삭제같은 항목이 있는)가 한 줄 더 뜨는 건 잘 아시지요?
그 글관리 메뉴가 있는 구역에 관리자가 자기 쓰기 편한 메뉴나 링크를 넣어줄 수 있다는 이야기입니다. 물론, 그 부분을 수정하려면 티스토리 관리 화면에서 스킨/CSS 변경 화면으로 들어가 skin.html을 수정해야 합니다. 만약 여기에 간단한 관리 메모글만 넣고 싶고 일일이 skin.html을 수정하기 귀찮다면, 웹저장을 지원하는 메모 위젯을 하나 넣어 두면 됩니다. 이 부분에 적은 내용이나 코드는 티스토리 내부적으로 처리되기 때문에, 로그인하지 않은 일반인은 소스를 봐도 찾을 수 없습니다.
방법
이제, 저 부분에 코드를 집어 넣는 방법을 봅니다.
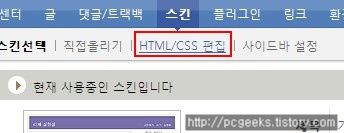
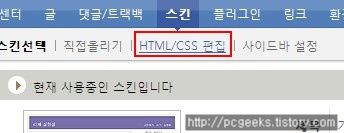
 관리자 메뉴에서 스킨 편집 화면으로 들어갑니다. 그리고, skin.html을 봅니다.
관리자 메뉴에서 스킨 편집 화면으로 들어갑니다. 그리고, skin.html을 봅니다.
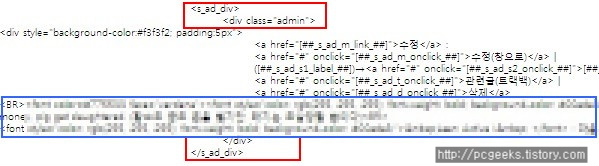
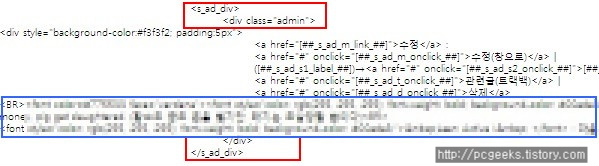
그리고, 아래 부분을 찾습니다. 아시겠지만 이건 글보기 화면에서 관리자에게 보이는 상단 메뉴 부분입니다.

여기서 '삭제' 항목 다음, 뿌옇게 한 그 부분에 추가할 내용을 적당히 적어 주면 됩니다.
위아래 빨간 사각형으로 친 그 사이 부분이 바로 관리자에게만 보이는 화면이며,
수정부터 삭제까지는 다른 분들의 티스토리 스킨도 비슷할 것니다.
조금 다른 건, 제 입맛대로 수정한 것이니까 신경쓰지 않으셔도 됩니다.
여기까지입니다. 아, class admin을 이용해서 다른 영역에도 편한 대로 이런 걸 만들 수 있는 지는 해보지 않았습니다. 그게 되면 더 편리하게 쓸 수 있어 보입니다.
(*)

로그인한 주인에게 보이는 화면 |

손님에게 보이는 화면 |
이 두 스크린샷을 보시기 바랍니다. 하나는 제가 로그인해 제 블로그를 본 화면이고,
다른 하나는 로그인하지 않았을 때 본 화면입니다. 회색 바탕인 사각형 영역을 주의해 보세요.
로그인하면 글관리 메뉴(수정, 관련글, 삭제같은 항목이 있는)가 한 줄 더 뜨는 건 잘 아시지요?
그 글관리 메뉴가 있는 구역에 관리자가 자기 쓰기 편한 메뉴나 링크를 넣어줄 수 있다는 이야기입니다. 물론, 그 부분을 수정하려면 티스토리 관리 화면에서 스킨/CSS 변경 화면으로 들어가 skin.html을 수정해야 합니다. 만약 여기에 간단한 관리 메모글만 넣고 싶고 일일이 skin.html을 수정하기 귀찮다면, 웹저장을 지원하는 메모 위젯을 하나 넣어 두면 됩니다. 이 부분에 적은 내용이나 코드는 티스토리 내부적으로 처리되기 때문에, 로그인하지 않은 일반인은 소스를 봐도 찾을 수 없습니다.
방법
이제, 저 부분에 코드를 집어 넣는 방법을 봅니다.

거기서, CTRL+F키를 눌러 탐색창을 연 다음에, 아래 스크린샷의 빨간 부분에 있는 구절을 적당히 입력합니다.스킨 백업(skin backup)
아, 여기서 어떤 조작을 하기 전에, 지금까지 잘 쓰던 스킨을 백업합니다. 언제 어떤 문제가 생길 지 모르니까요. (편집 작업이 길어지거나 다른 문제가 생기면 티스토리 저장중에 아주 가끔 날라가기도 합니다. 지금까지 편집한 내용이 누적된 스킨이 초기화되면 타격이 큽니다)
skin.html 편집창 안에 클릭한 다음 CTRL+A 키를 누르고, 모두 선택됐으면 마우스 오른 버튼을 눌러 '복사'를 선택해 복사한 뒤, 메모장을 하나 열어 거기에 '붙여넣기'합니다. 그리고, 이를테면 skin.html.2009.5.16 식으로 파일명을 만들어 저장합니다.
그리고, 아래 부분을 찾습니다. 아시겠지만 이건 글보기 화면에서 관리자에게 보이는 상단 메뉴 부분입니다.

여기서 '삭제' 항목 다음, 뿌옇게 한 그 부분에 추가할 내용을 적당히 적어 주면 됩니다.
위아래 빨간 사각형으로 친 그 사이 부분이 바로 관리자에게만 보이는 화면이며,
수정부터 삭제까지는 다른 분들의 티스토리 스킨도 비슷할 것니다.
조금 다른 건, 제 입맛대로 수정한 것이니까 신경쓰지 않으셔도 됩니다.
여기까지입니다. 아, class admin을 이용해서 다른 영역에도 편한 대로 이런 걸 만들 수 있는 지는 해보지 않았습니다. 그게 되면 더 편리하게 쓸 수 있어 보입니다.
(*)
'프로그램' 카테고리의 다른 글
| 티스토리 에디터 요즘 불만(건의) 몇 가지 (0) | 2009.09.04 |
|---|---|
| 티맥스, 정말 윈도우를 발매할 것인가. (윈도 2.1을 기억하세요?) (0) | 2009.07.15 |
| 용량 작은 플래시 앨범, 메뉴 버튼, 간단한 애니메이션 제작, 편집기: SoThink SWF Quicker (0) | 2009.07.14 |
| 웹페이지와 블로그에 트리 형식으로 메뉴를 만들어넣기: Tree Menu (0) | 2009.06.02 |
| 티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기 (8) | 2009.05.12 |
| 티스토리 스킨 개조: 글목록 화면에 카테고리나 태그에 따라 다른 레이아웃을 만드는 방법 (18) | 2009.04.11 |
| KarenWare: Autorun.inf 편집기 (0) | 2009.04.03 |
| 웹서핑중 건진 HTML, JavaScript 팁 (0) | 2009.04.02 |
Comments
|
Viewed Posts
|
|
Recent Posts
|