생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
웹페이지와 블로그에 트리 형식으로 메뉴를 만들어넣기: Tree Menu 본문
이 프로그램은 giveawayoftheday에 오늘자로 올라온 것입니다.
배포시간 20시간 남짓 남았겠네요. 오늘은 무료로 받아 설치할 수 있으니 필요한 분은 설치하세요. :)
Tree Menu 2.9

■ GAOTD 무료배포 다운로드 URL: http://www.giveawayoftheday.com/tree-menu-29/
■ 제작사 공식 사이트: http://www.sothink.com/product/treemenu/index.htm
TreeMenu(트리메뉴)는 자바스크립트(javascript)로 메뉴를 만들어주는 프로그램입니다.
미리 정해 놓은 메뉴 템플릿과 디자인 목록 중 마음에 드는 한 가지를 고르고
각 메뉴에 들어갈 이름과 링크 URL을 적어 준 다음
완성된 코드를 웹페이지 에디터에 입력하거나, 블로그 에디터/메모장 안에 직접 코드를 넣으면 끝입니다.
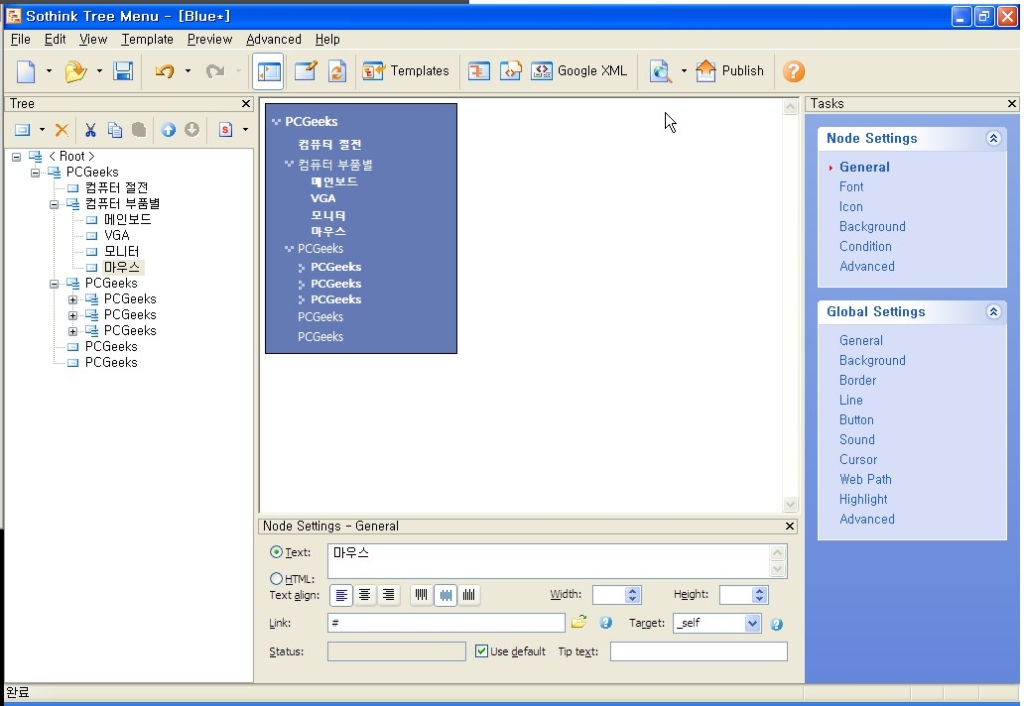
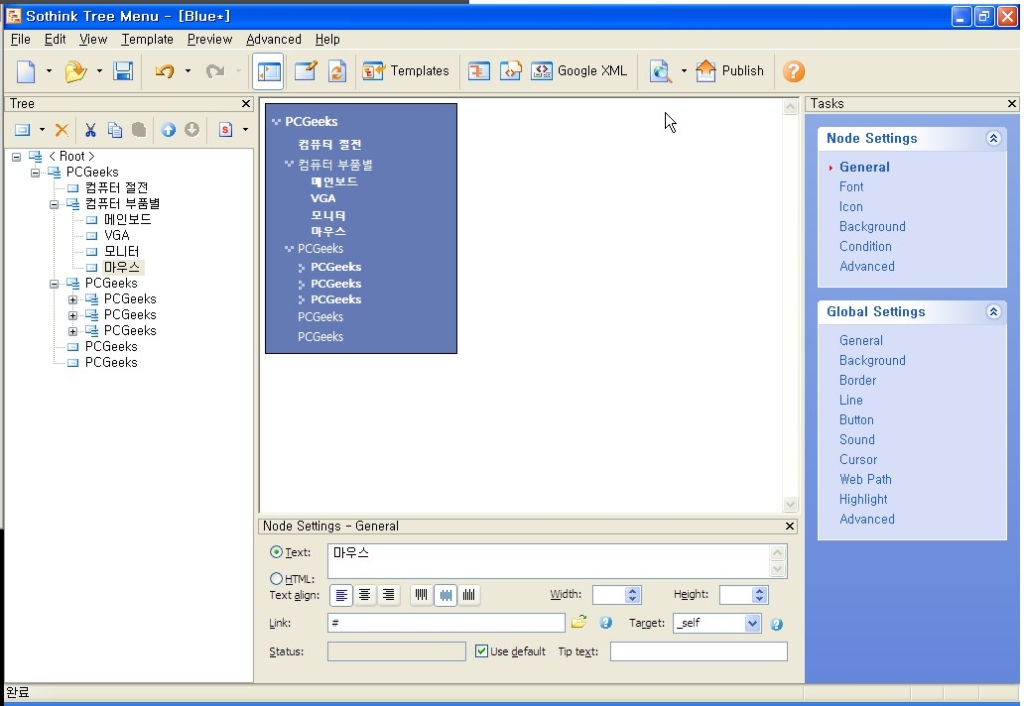
설치하고 실행한 화면입니다. 디자인을 하나 고른 상태:
 이런 식입니다. 꽤 편리하고 직관적으로 보입니다.
이런 식입니다. 꽤 편리하고 직관적으로 보입니다.
제 블로그도 점점 메뉴가 복잡해지고 있는데, 중요한 몇 가지는 따로 떼서 저렇게 만들며 어떨까 싶어지네요.
티스토리 블로그에서 지원하는 기본 카테고리(category)는 제가 항목을 만들 때마다 자동으로 해주는 점이 좋지만, 이런 메뉴도 하나 있으면 나쁘지 않을 것 같습니다. 마침 외규장각반환 캠페인 배너도 시효가 다 됐는지 링크 그림도 안 나오는데, 그 빈 자리에 간단한 폴딩 메뉴 하나 만들어볼까요? ^^
배포시간 20시간 남짓 남았겠네요. 오늘은 무료로 받아 설치할 수 있으니 필요한 분은 설치하세요. :)
Tree Menu 2.9

■ GAOTD 무료배포 다운로드 URL: http://www.giveawayoftheday.com/tree-menu-29/
■ 제작사 공식 사이트: http://www.sothink.com/product/treemenu/index.htm
TreeMenu(트리메뉴)는 자바스크립트(javascript)로 메뉴를 만들어주는 프로그램입니다.
미리 정해 놓은 메뉴 템플릿과 디자인 목록 중 마음에 드는 한 가지를 고르고
각 메뉴에 들어갈 이름과 링크 URL을 적어 준 다음
완성된 코드를 웹페이지 에디터에 입력하거나, 블로그 에디터/메모장 안에 직접 코드를 넣으면 끝입니다.
- 프론트페이지와 드림위버 등 상용 웹저작도구 안에 플러그인 형식으로 통합될 수 있습니다.
- IE8, 오페라, 사파리, 파이어폭스, 크롬 웹브라우저에서 제대로 보이는 호환성
- 서브트리 구조, 폴딩, 애니메이션 효과 지원.
설치하고 실행한 화면입니다. 디자인을 하나 고른 상태:

제 블로그도 점점 메뉴가 복잡해지고 있는데, 중요한 몇 가지는 따로 떼서 저렇게 만들며 어떨까 싶어지네요.
티스토리 블로그에서 지원하는 기본 카테고리(category)는 제가 항목을 만들 때마다 자동으로 해주는 점이 좋지만, 이런 메뉴도 하나 있으면 나쁘지 않을 것 같습니다. 마침 외규장각반환 캠페인 배너도 시효가 다 됐는지 링크 그림도 안 나오는데, 그 빈 자리에 간단한 폴딩 메뉴 하나 만들어볼까요? ^^
'프로그램' 카테고리의 다른 글
| 티스토리 블로그 글목록에 오늘 쓴 글은 특별하게 덧붙이기 (작성 시간을 다른 말로 바꾸기) (2) | 2009.09.22 |
|---|---|
| 티스토리 에디터 요즘 불만(건의) 몇 가지 (0) | 2009.09.04 |
| 티맥스, 정말 윈도우를 발매할 것인가. (윈도 2.1을 기억하세요?) (0) | 2009.07.15 |
| 용량 작은 플래시 앨범, 메뉴 버튼, 간단한 애니메이션 제작, 편집기: SoThink SWF Quicker (0) | 2009.07.14 |
| 블로그 화면에 블로그 주인만 볼 수 있는 메뉴 만들기 (티스토리의 경우) (2) | 2009.05.16 |
| 티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기 (8) | 2009.05.12 |
| 티스토리 스킨 개조: 글목록 화면에 카테고리나 태그에 따라 다른 레이아웃을 만드는 방법 (18) | 2009.04.11 |
| KarenWare: Autorun.inf 편집기 (0) | 2009.04.03 |
Comments
|
Viewed Posts
|
|
Recent Posts
|



