생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
티스토리 블로그 PC웹편집기의 주석태그(footnote)안에서 줄바꿈 코드 본문
PC웹 편집기의 위지위그 화면에서 엔터키를 칠 때와 쉬프트+엔터키를 칠 때가 다릅니다. 이건 다들 알고 계실 겁니다. Enter 키를 치면 <p>태그가 입력되며 문단이 바뀌면서 줄도 바뀌고, Shift+Enter 키를 치면 <br>태그가 입력되며 줄만 바뀝니다.
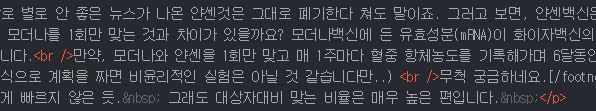
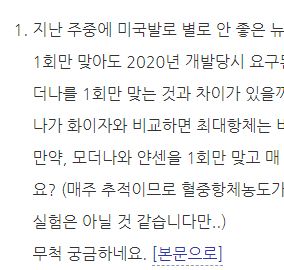
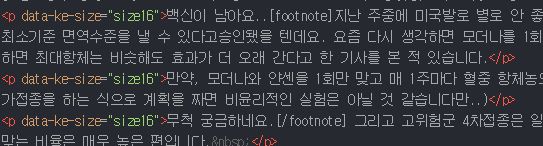
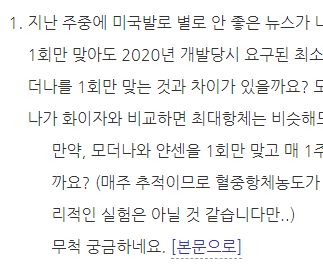
그런데, 주석태그, [ footnote ] (거시기머시기) [ /footnote ](공백문자는 일부러 넣었습니다)를 사용해 글에 각주를 만들 때, 주석태그 안에서 엔터를 칠 때와 쉬프트 엔터를 칠 때 보이는 것이 다릅니다. 요즘 티스토리가 주석코드에 신경을 조금 써주고 있어요. 주석 안에 하이퍼링크도 들어가고 이미지가 들어가게1.. 주석 풍선은 하이퍼링크 클릭은 안 되지만2 이렇게 그림을 넣어 표시해줍니다.

편집화면에서 겉으로 보기에는 같지만

쉬프트 엔터를 쳐서 줄바꿈한 경우


엔터키만 쳐서 줄바꿈한 경우


다르게 보이는데, 그냥 버그일까싶기도 하고.. 나무위키식 마크다운이라면 한 탭 들여쓰기하는 건 줄 맨 앞에 공백문자를 하나 넣는 식으로 규칙성을 넣었거든요.
'프로그램 > 알림글, 블로그 유지 관리' 카테고리의 다른 글
| 티스토리와 파이어폭스 웹브라우저의 상성 (0) | 2022.05.24 |
|---|---|
| 티스토리앱에서 글발행할 때, "일시적인 문제로" 발행불가라면 (0) | 2022.05.21 |
| 티스토리 쓰던 글 복구기능의 버그 (0) | 2022.05.19 |
| 코로나19집계(2022.5.12. 0시기준): 확진 +3.6만, 사망 +63명, 위중증환자병상가동률 18%, 재택치료 24만(집중관리 17만)/:/ 코로나19 확진자의 예방접종 간격★ (0) | 2022.05.12 |
| 티스토리에는 멍청이 코더와 그 멍청이가 벌인 짓을 디버그하는 코더가 사는 걸까? (0) | 2022.05.02 |
| 내 블로그 개선희망점 (0) | 2022.04.20 |
| 티스토리 메뉴에서 블로그 레이아웃관련 설정들/:/ 최대이미지크기설정 (0) | 2022.04.19 |
| 티스토리 블로그 글작성할 때, 이미지 가로로 2장 이상 놓기에 대해 (0) | 2022.04.16 |
Comments
|
Viewed Posts
|
|
Recent Comments
|
|
Recent Posts
|


