생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
목록
PC Geek's
 티스토리 앱의 댓글표시 부분
티스토리 앱의 댓글표시 부분
티스토리 블로그에 달리는 댓글 중에는,다른 블로그처럼 홍보댓글도 있는데,그 중에는 내용없이 이름과 작성자 홈페이지 URL 링크만 딸랑 넣은 것이 있다.그리고 이런 댓글은 티스토리 앱에서는 제대로 표시되지 않는다. PC웹의 관리자화면에서 처리해주어야 한다.
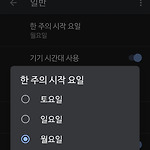
 구글 캘린더 개선희망점. 날짜와 요일표시
구글 캘린더 개선희망점. 날짜와 요일표시
한 주의 시작 요일을 토, 일, 월 중 선택가능한데, 굳이 다른 요일을 고르지 못하게 할 이유는 없을 겁니다. 그리고, 보조캘린더 숫자의 글꼴이나 색을 다르게 하거나, 적어도 이탤릭체로 만들어 기본달력날짜와 혼동하지 않도록 해주면 좋겠네요. 이건 전에도 적은 것. 잘 보니, 지금도 살짝 굵게는 돼있네요.
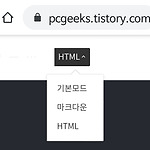
 티스토리 새편집기 html편집모드 버그있습니다.
티스토리 새편집기 html편집모드 버그있습니다.
텍스트박스를 만들기 위해 먼저 텍스트를 입력하고 div태그를 넣고 글저장하니 어떤 조건에서 그 div안에 들어간 텍스트가 증발합니다. 다시 보니 그 다음 텍스트가 글 끝까지 몽땅 지워졌네요. 이런 젠장.. 그냥 제대로 표시되지 않는 게 아니라 html편집모드에서도 데이터가 증발해 있습니다. 주의하세요. 태그를 넣는 편집은 되도록 구편집기로 하고 티스토리가 억지로 새편집기로만 편집하게 한 페이지는 그런 작업을 하려면 어찌어찌 구편집기로 연결해 쓰세요.
 티스토리, 그리고 다른 블로그시스템의 태그/레이블에 대해
티스토리, 그리고 다른 블로그시스템의 태그/레이블에 대해
태그, 라벨(레이블), 해시태그를 다른 사람들은 어떤 용도로 쓰고 있는지 잘 모르겠지만, 보통 본문 기본적으로 하단에 배치한 블로그스킨과 SNS 레이아웃을 봐서는, 글을 다 쓴 다음 상대가 봐주기를 바라는 포인트를 적은 것 같있다. 해시태그가 일종의 표몰이성격이 있으니 SNS는 그런 것 같다. 한편, 나는 이것을 글릐 주제를 분명히 하는 용도로 잘 쓴다. 그래서 이 블로그에서 태그는 제목아래 본문 위에 있다. 스킨을 고칠 수 있다면. 그런데 티스토리든 다른 블로그등 이런 용도로는 그렇게 좋아하지 않거나, 많은 태그가 붙는 걸 프로그래머가 싫어한다은 인상을 받을 때가 있다. 예를 들어, 티스토리 앱은 태그를 최대 10개만 달 수 있다. 10개를 채우면 더 못 단다. 그리고, 티스토리의 경우 최근사용 태그는..
 티스토리 앱, 새편집기의 각주 마크다운
티스토리 앱, 새편집기의 각주 마크다운
마크다운방식으로 쓰는 것 같아 그렇게 적었습니자. 아래는 앱에서 적은 것 스크린샷입니다. 설명보다 보는 게 이해가 빠릅니다. 대소문자 구별을 하더군요. 첫번째 스크린샷은 대문자로 [FOOTNOTE] ..[/FOOTNOTE] 두번째 스크린샷은 소문자로 [ footnote] ..[ /footnote]
 Noto Serif KR (Google) 글꼴
Noto Serif KR (Google) 글꼴
웹폰트로 사용 가능. 무료.그 외 라이선스에 대해서는 요즘것 이야기와 활용예를 좀 검색해봐야 할 듯. 블로그 기본 글끌을 고쳐보려 한다. 가독성이 좋아지도록 하는 것이 첫 번째 목표.(번외. 혹시 글꼴 선택가능하도록 스크립트를 짤 수 있을까?) 일단 링크먼저 하고 생각.https://fonts.google.com/specimen/Noto+Serif+KR?query=noto+serif https://source.typekit.com/source-han-serif/kr/https://developers.googleblog.com/2017/04/noto-serif-cjk-is-here.html
 티스토리 앱의 안정성? 아직 갈 길이 멉니다.
티스토리 앱의 안정성? 아직 갈 길이 멉니다.
글적다 날아가는 게 일상다반사. 없는 것보다야 훨씬 편합니다. 하지만 아직까지는 비추는 아니지만 추천도 아닙니다. 조금 주의해 쓸 부분이 있습니다. 이런 상황에서 임시저장저튼도 안보이고, 본문 텍스트 전체선택이 안 되어, 텍스트를 한 문단으로 모아 복사하려고 이미지와 링크박스를 지우니, 그 다음 텍스트가 다 삭제됐군요. ※ 만약 이 현상이 전화기 운영체제의 앱 리프레시나 절전모드때문에 서버와 연결이 끊어져 생긴다면 개선가능할 겁니다. 하지만 만약 티스토리서버가 티스토리 앱과의 연결을 몇 분 단위로 자동으로 끊는 게 있고 그게 원인이라면, 앞으로도 이대로일 지도 모르겠습니다. 임시방편은, 언제나 글쓰기 전에 백버튼을 연타해 티스토리 앱을 종료했다 다시 실행하고, 그 다음에 글을 적기 시작하기. 그리고, 긴..
 네이버 공식블로그(사업자, 단체 등록번호 필요)
네이버 공식블로그(사업자, 단체 등록번호 필요)
공식블로그란 개인이 아닌 법인을 대표하는 블로그.네이버에 관련 서류를 제출하고 만드는 것. https://section.blog.naver.com/OfficialBlog.nhn?currentPage=1 공공기관, 지방자치단체, 공기업, 정당, 교육기관, 공익단체, 해외관광청, 일반기업, 박물관, 도서관, 문화/공연/전시관련단체나 기관, 연예기획사, 방송사, 스포츠구단 및 유관단체, 병원, 학회, 정기간행물 발행사업자, 축제, 브랜드 등. 그럼 왜 굳이 "공식" 블로그라는 채널(?)을 만들어놨냐 하면, 맨 뒤 이것 때문인 것 같군요. [기타]- 사칭으로 인해 피해가 우려되는 등 사회적으로 논란이 되는 이슈에 대한 대응을 위해 공식을 부여할 수 있음 그래봐야 엠블렘정도인데, 아마 네이버 검색엔진에서 결과를 ..
 구글 웹로그 분석(구글 애널리틱스)
구글 웹로그 분석(구글 애널리틱스)
Google Analytics는 티스토리 플러그인에서도 지원되는 구글 서비스입니다. 앱도 있습니다. (저도 써본 적은 없는 앱입니다) 구글 애널리틱스에 관한 책을 하나 보니 저는 초보라서 모르고 있던 기능이 많았습니다. 하긴 그러니, 구글이 무료 온라인 강의 코스 웹페이지까지 만들고 시험웹페이지까지 만들어놨겠지만.. https://support.google.com/analytics/answer/4553001?hl=ko애널리틱스 교육 및 지원 - 애널리틱스 고객센터도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요support.google.comhttps://support.google.com/analytics/answer/1008015?hl=ko애널리틱스 시작하기 - 애널리틱스 고객센터도움이 되었..
 티스토리 앱 임시저장 업데이트
티스토리 앱 임시저장 업데이트
드디어 나왔네요. 만세! ^^ ※ 사소한 개선희망점. 이미 작성한 태그를 터치하면 지금은 선택만 되어 있어 삭제가능한데 수정가능한 상태가 되면 좋겠습니다.
 티스토리 구편집기/새편집기/앱편집기에 모두 필요한 주석(footnote)기능
티스토리 구편집기/새편집기/앱편집기에 모두 필요한 주석(footnote)기능
제 블로그에서는 주석 태그 그리고 티스토리에서도 주석기능을 폼으로 만들어둔 것은 아닌지 개선도 해주었는데,주석에 텍스트와 이미지 태그를 넣을 수 있습니다. 밑줄긋기라든가, 색깔지정이라든가, 링크를 구현한다거나, 이미지태그를 넣는다든가. 수동으로 하면 참 잘 돼요. 그래서 이 부분을 좀 제대로 처리해주면 좋겠다는 생각을 해봅니다.한편 티스토리 새편집기와 앱편집기는 아직, 주석입력 자체가 기능할당한 버튼이 없고, 완전히 수동으로 작성해야 합니다. 추구하는 방식이 마크다운이 되다 보니 계속 그렇게 할 것 같더군요. 그렇게 보면 이쪽은 렌더링은 개선해주되 입력은 그냥 이렇게 둘 것 같기도 합니다. ※ 이제 개선해줄 리는 없지만, 구편집기에서 div태그가 막 붙는 버그는 여전하다.
 티스토리 구편집기 임시저장기능
티스토리 구편집기 임시저장기능
네이버 웨일 기준, 아주 잘 동작하네요. :)글작성 중 컴퓨터가 리셋된 다음, 웹브라우저의 복구버튼을 눌러 지난 창을 다시 열면(그러기 위해서는 설정의 시작옵션을, 지난 번 세션을 기억했다 열기로 해두어야 합니다).그림까지 포함해서, 느낌상 완전하게 복원해줍니다. 한때 잘 안 됐는데, 전보다 더 좋아진 것 같네요.거의 다운되기 직전에 타자한 텍스트도 살아있는..땡큐, 땡큐 베리 머치, 감사합니다. (_ _)
 티스토리 앱이 개선된 점
티스토리 앱이 개선된 점
더 있을지도 모르겠습니다만.. 나날이 발전하네요. :) ㅡ 글수정하고 발행하면 갱신된 내용이 표시됩니다(지금까지는 수정 전 표시한 내용 캐시를 읽어왔음). 이제야.. 잘됐습니다. ㅡ 네이버, 그리고 티스토리 새 편집기에서 지원한 것인데 되다말다 하며 개선하고 있던 것. 글주소를 치면 미리보기박스를 넣어 표시하는 것. 나쁘지 않네요. 그림표시나 이 표시나 오브젝트를 터치해 쓰레기통을 불러낼 수 있습니다. 만약 지운 다음 키보드가 표시되지 않는다면, 화면을 위로 스크롤해 글제목줄이나 그 영역을 한 번 터치한 다음 내려가보세요. (이건 그림을 지운 다음, 또는 그림 속성을 연 다음 나와서 본문 내용이 갑자기 안 보일 때도 쓸 수 있는 팁)
 카카오(다음)는 절대 공돌이마인드가 아님을 알 수 있음
카카오(다음)는 절대 공돌이마인드가 아님을 알 수 있음
그 점에서는 무척 아마추어스럽달까. 카카오엔터프라이즈가 요즘 잘나간다고는 하지만, 이래서 미국 IT공룡들같은 느낌은 없음. 티스토리 글발행할 때, 공학 또는 과학기술분류가 없음! 과학 하나로 퉁침. 요즘같은 기술사회에서 이건 좀.. 산업도 없어요. 그래서 이런 약점을 공략한 새로운 서비스가 나와도 될 것 같습니다.
 혼합 콘텐츠에 대한 차단 느낌표(웹브라우저) 및 웹사이트 수정 문제
혼합 콘텐츠에 대한 차단 느낌표(웹브라우저) 및 웹사이트 수정 문제
네이버 웨일에서는 느낌표가 뜨고, 웹사이트 관리자나 블로그 주인이 적절한 조치를 하기 위해 도움말을 찾으려 해도 링크를 볼 수 없었습니다. 이럴 땐 구글 크롬, 모질라 파이어폭스가 도움이 됩니다. 티스토리 블로그에서, 테터데스크는 모르겠는데 티에디션은 이제 기본설정으로 쓰면 반드시 주소창 왼쪽에 자물쇠가 아니라 느낌표가 뜨는 것 같네요. 전에 한 번 고쳐서 느낌표를 없애줬는데 또.. 개별 웹페이지는 자물쇠표시입니다. 혼합 컨텐츠 차단 https://support.mozilla.org/ko/kb/mixed-content-blocker-firefox-android "HTTPS 페이지가 HTTP 컨텐츠를 가지고 있을때, 우리는 "혼합된" 컨텐츠라 부릅니다. 여러분이 방문하는 페이지는 부분적으로 암호화되고 안전..
 티스토리 앱 편집기 버그
티스토리 앱 편집기 버그
방금 글 하나 또 날렸습니다. 진짜.. 글작성 중에 연결이 끊어지며 화면이 백지로 바뀌는 버그라니...개발자들도 생각이 있으면 자잘한 기능을 덧붙이는 것보다 핵심기능 버그를 먼저 고치는 게 맞지 않나? 불안정한 티스토리 앱. 개발자나 내부 테스터, 경영진은 최신 플래그쉽사양 폰만 써서 모르기라도 하는 걸까.
 티스토리 구버전 에디터의 임시저장기능 사용하기에 대해
티스토리 구버전 에디터의 임시저장기능 사용하기에 대해
일단 플래시(adobe flash)를 쓸 수 있어야 동작하나보죠?플래시를 절대 안 쓰는 파이어폭스에선 동작하지 않고포토업로드때문에 플래시를 켜놓은 네이버 웨일에서는 동작합니다. ※ 크로뮴계열 웹브라우저의 Adobe Flash 지원이 올해 말에 끝나던가요? 하여튼 그렇게 오래가지는 않을 텐데, 티스토리의 새 에디터에서는 임시저장이나 undo같은 기능을 어떻게 쓰는지 저는 잘 모르겠더군요. (자주 쓰지 않아서 찾지 못했을 수도 있습니다)
 안전하지 않은 혼합 콘텐츠, 웹브라우저 표시
안전하지 않은 혼합 콘텐츠, 웹브라우저 표시
파이어폭스도 있고, 크롬도 있습니다.이 부분 표시는 주요 웹브라우저가 다를 수 있기 때문에, 어떤 브라우저에서는 ok하고 딱히 표시안해주지만, 어떤 웹브라우저는 고치라며 주소줄 왼쪽에 표시해줍니다. 되도록 엄격한 쪽을 따라주는 게 좋습니다. 예를 들어, 모질라 파이어폭스에서는, https://support.mozilla.org/ko/kb/mixed-content-blocking-firefox https://support.mozilla.org/ko/kb/how-do-i-tell-if-my-connection-is-secure 이런 자물쇠표시고, 노랑느낌표나 빨강사선이 나오지 않아야 합니다. 만약 티스토리블로그를 하면서 그런 걸 본다면, 스킨이 옛날것이라 그럴 가능성과 스킨 파일을 고치면서, 티에디션 소스코..
|
Viewed Posts
|
|
Recent Comments
|
|
Recent Posts
|

