생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
Link
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
티스토리 블로그 글목록에 오늘 쓴 글은 특별하게 덧붙이기 (작성 시간을 다른 말로 바꾸기) 본문
백문이 불여 일견! 먼저 이 스크린샷을 보고 시작하죠.
 뭔가 다른 점을 알아채셨습니까? 넵, TODAY라는 글자가 눈에 띌 것입니다.
뭔가 다른 점을 알아채셨습니까? 넵, TODAY라는 글자가 눈에 띌 것입니다.
티스토리 블로그에서 오늘 쓴 글은 날짜대신 시간이 표시됩니다. 06:12:23 이런 식으로.
그런데, 그냥 오늘 쓴 글은 오늘 쓴 글이라고 표현하고 싶으면 TODAY라든가, 오늘글이라든가 하는 식으로 다른 말이 나오도록 할 수 있습니다.
이 팁은 전에 적은
티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기
의 연장선상에 있습니다. 이제 하는 방법을 설명하겠습니다.
티스토리 스킨 편집화면으로 들어갑니다. 아, skin.html을 수정하기 전에 한 번 저장하는 거!
잊으시면 안 됩니다. 정성들여 수정한 파일이 실수로 날아가버리면 두 번 블로그하기 싫어질 테니까요. ^^;
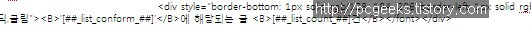
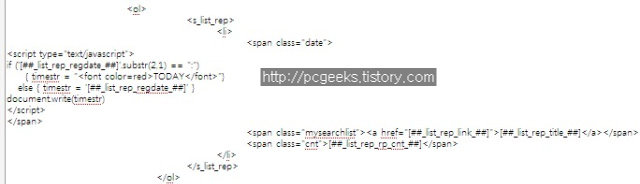
skin.html에서 아래 화면과 같은 부분을 찾습니다.
웹브라우저에서 ctrl_F 키를 눌러 검색창을 연 다음, "에 해당되는 글" 부분을 치면 금방 찾아줍니다.
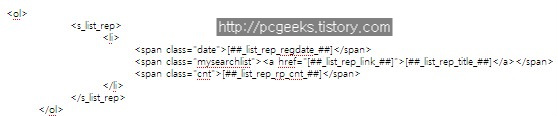
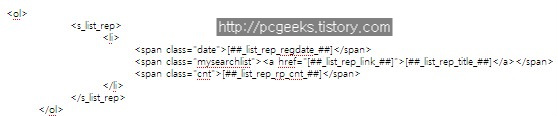
 이 구절 아래를 보면, 이게 글목록을 표시하는 코드입니다.
이 구절 아래를 보면, 이게 글목록을 표시하는 코드입니다.
 이런 코드가 보입니다. 여기서 list_rep_regdate 가 []로 둘러쳐져 있는 부분이 바로 글목록에서 날자를 표시하는 부분이고, 오늘일 경우 이 변수에는 시간이 들어옵니다.
이런 코드가 보입니다. 여기서 list_rep_regdate 가 []로 둘러쳐져 있는 부분이 바로 글목록에서 날자를 표시하는 부분이고, 오늘일 경우 이 변수에는 시간이 들어옵니다.
그런데, 시간 코드는 11:22:33 으로 되어 있고, 날짜는 2009/12/32 처럼 되어 있습니다.
즉, 시간이라면 세 번째 글자가 콜론(:) 입니다. 따라서, 이 변수의 세 번째 글자가 콜론이면 TODAY로 표시하도록 자바스크립트를 끼워넣겠습니다.
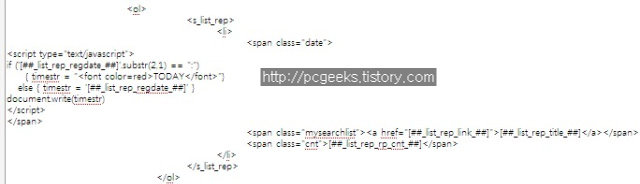
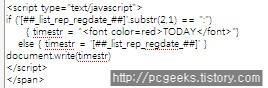
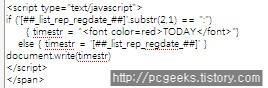
 이렇게 date부분에 코드를 끼워넣었고, 넣은 부분을 확대해보면 이렇습니다.
이렇게 date부분에 코드를 끼워넣었고, 넣은 부분을 확대해보면 이렇습니다.
 코드를 직접 넣으면 잘 표시가 안 되는 것 같아 이대로 넣었으니 그대로 베껴쳐 주세요. ^^a
코드를 직접 넣으면 잘 표시가 안 되는 것 같아 이대로 넣었으니 그대로 베껴쳐 주세요. ^^a
어려운 부분은 없죠? timestr은 임의로 만든 변수. 글목록에 표시되는 날짜/시간은 티스토리 내부 변수라서 웹브라우저가 받는 코드에서는 그냥 구절이므로 작은따옴표로 묶어주고 그걸 substr했습니다. 0,1,2번째(그러니까 3번째)부터 1캐릭터를 따서 그것이 콜론(:)이면 날짜가 아니라 시간이니까 오늘글로 간주하고 TODAY라고 빨간 글씨를 출력합니다. 콜론이 없으면 날자니까 그냥 원래 내용 그대로 출력.
그러면 글목록에서 오늘 글이 이렇게 표시됩니다.

여기까지입니다. :)

티스토리 블로그에서 오늘 쓴 글은 날짜대신 시간이 표시됩니다. 06:12:23 이런 식으로.
그런데, 그냥 오늘 쓴 글은 오늘 쓴 글이라고 표현하고 싶으면 TODAY라든가, 오늘글이라든가 하는 식으로 다른 말이 나오도록 할 수 있습니다.
이 팁은 전에 적은
티스토리 블로그 글 본문에 날짜만 표시하도록 하고 시간은 지우기
의 연장선상에 있습니다. 이제 하는 방법을 설명하겠습니다.
티스토리 스킨 편집화면으로 들어갑니다. 아, skin.html을 수정하기 전에 한 번 저장하는 거!
잊으시면 안 됩니다. 정성들여 수정한 파일이 실수로 날아가버리면 두 번 블로그하기 싫어질 테니까요. ^^;
skin.html에서 아래 화면과 같은 부분을 찾습니다.
웹브라우저에서 ctrl_F 키를 눌러 검색창을 연 다음, "에 해당되는 글" 부분을 치면 금방 찾아줍니다.

그런데, 시간 코드는 11:22:33 으로 되어 있고, 날짜는 2009/12/32 처럼 되어 있습니다.
즉, 시간이라면 세 번째 글자가 콜론(:) 입니다. 따라서, 이 변수의 세 번째 글자가 콜론이면 TODAY로 표시하도록 자바스크립트를 끼워넣겠습니다.


어려운 부분은 없죠? timestr은 임의로 만든 변수. 글목록에 표시되는 날짜/시간은 티스토리 내부 변수라서 웹브라우저가 받는 코드에서는 그냥 구절이므로 작은따옴표로 묶어주고 그걸 substr했습니다. 0,1,2번째(그러니까 3번째)부터 1캐릭터를 따서 그것이 콜론(:)이면 날짜가 아니라 시간이니까 오늘글로 간주하고 TODAY라고 빨간 글씨를 출력합니다. 콜론이 없으면 날자니까 그냥 원래 내용 그대로 출력.
그러면 글목록에서 오늘 글이 이렇게 표시됩니다.

여기까지입니다. :)
'프로그램' 카테고리의 다른 글
| MS Visual Studio Express Edition / 웹 플랫폼 인스톨러 다운로드 (0) | 2009.10.08 |
|---|---|
| 티스토리에서 "이전 관리"와 "새 관리" 화면을 직접 오가기 (0) | 2009.10.08 |
| Compact AutoRunner: 자동실행설정파일(autorun.inf) 만들기/편집하기/설정 손대기 (0) | 2009.10.06 |
| 티스토리에 건의한 것들 (0) | 2009.10.05 |
| 티스토리 에디터 요즘 불만(건의) 몇 가지 (0) | 2009.09.04 |
| 티맥스, 정말 윈도우를 발매할 것인가. (윈도 2.1을 기억하세요?) (0) | 2009.07.15 |
| 용량 작은 플래시 앨범, 메뉴 버튼, 간단한 애니메이션 제작, 편집기: SoThink SWF Quicker (0) | 2009.07.14 |
| 웹페이지와 블로그에 트리 형식으로 메뉴를 만들어넣기: Tree Menu (0) | 2009.06.02 |
Comments
|
Viewed Posts
|
|
Recent Posts
|