생활공공기관
도구
- 스마트폰,태블릿 화면크기비교
- 양쪽 윈도우키를 한영한자키로(AutoHotKey)
- 매크로: Robotask Lite
- 파일이름변경: ReNamer Lite
- 파일압축: 반디집
- 공공서식 한글(HWP편집가능, 개인비영리)
- 오피스: 리브레오피스(LibreOffice)
- 텍스트뷰어: 이지뷰어
- PDF: FoxIt리더, ezPDF에디터
- 수학풀이: 울프램 알파 ( WolframAlpha )
- 수치해석: 셈툴, MathFreeOn
- 계산기: Microsoft Mathematics 4.0
- 동영상: 팟플레이어
- 영상음악파일변환: 샤나인코더
- 이미지: 포토웍스
- 이미지: FastStone Photo Resizer
- 화면갈무리: 픽픽
- 이미지 편집: Paint.NET, Krita
- 이미지 뷰어: 꿀뷰
- 국립중앙도서관 소장자료 검색
- KS국가표준인증종합정보센터
- 대한무역투자진흥공사(KOTRA) 해외시장뉴스
- 엔팩스(인터넷팩스발송)
- 구글 드라이브(문서도구)
- MS 원드라이브(SkyDrive)
- 네이버 N드라이브
- Box.com (舊 Box.net)
- Dropbox
- 구글 달력
- 모니터/모바일 픽셀 피치 계산
- Intel CPU, 칩셋 정보
- MS윈도우 기본 단축키
- 램디스크
- 초고해상도 관련
- 게임중독
- 표준시각
- 전기요금표/ 한전 사이버지점
- HWP/한컴오피스 뷰어
- 인터넷 속도측정(한국정보화진흥원)
- IT 용어사전
- 우편번호찾기
- 도로명주소 안내, 변환
- TED 강연(네이버, 한글)
- 플라톤아카데미TV
- 세바시
- 명견만리플러스
- 동아사이언스(과학동아)
- 과학동아 라이브러리
- 사이언스타임즈
- 과학잡지 표지 설명기사
- 칸아카데미
- KOCW (한국 오픈 코스웨어) 공개강의
- 네이버 SW 자료실
- 네이버 SW자료실, 기업용 Free
- 계산기
공공데이터베이스
PC Geek's
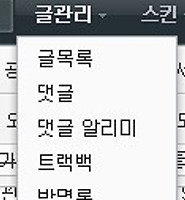
티스토리 블로그에 글쓸 때, 구관리 글목록/ 글쓰기/ 글수정/ 센터 화면 직접 가기 본문
티스토리 블로그는 관리 화면이 두 가지입니다. 구관리와 새관리죠. 구관리는 티스토리 초기에 있던 관리 화면과 글쓰기/글수정 화면이고, 새관리는 요즘 티스토리가 쓰는 화면입니다. 새관리쪽은 플래시를 많이 썼고, 엄청나게 편리해졌습니다. 하지만 그런 만큼 무거워진 면이 있어서 사양이 낮은 컴퓨터나 이동형 단말기에서는 버벅이기도 합니다. 또, XGA 해상도에서는 상대적으로 화면을 좁게 쓰는 단점도 있습니다.
그렇지만 구관리만 고집할 수는 없는 것이, 구관리쪽은 더이상 유지보수를 하지 않는 것 같더군요. 여러 가지 건의와 버그리포팅은 새관리쪽에 피드백하는 것 같습니다. ("새관리를 쓰세요"란 답변을 들은 적이 있습니다) 또, 구관리의 치명적인 단점.. 작성 중에 날린 글 문제는 어쩔 수가 없으니 주의. 이건 Firefox를 사용중이라면 웹브라우저 특성으로 어느 정도 커버할 수 있지만, 구관리에서 신관리로 가지 않을 수 없는 가장 큰 이유는 역시 글쓰다가 악!하고 비명지르는 글날림이 신관리에서는 거의 없다는 점이죠. :)
어쨌든, 이래서 티스토리 블로그 자체는 새관리를 기본으로 쓰되, 사용자 수준에서 필요에 따라 구관리 센터/글쓰기/글목록/글수정 화면을 클릭 한 번으로 오갈 수 있으면 편리할 것입니다. 이건 티스토리 스킨을 살짝 손보는 것으로 할 수 있습니다.
티스토리 스킨 수정화면에서, skin.html 을 한 번 열어보죠. 이거 건들기 전에 백업은 받아두세요.

skin.html 백업
skin.html 편집창에 마우스 커서를 대고 왼버튼을 클릭해 커서가 나타나면, Ctrl+A (전체선택)한 다음 Ctrl+C (복사) 합니다. 그리고 윈도 메모장을 열어서 Ctrl+V (붙여넣기)하고 나서 그걸 자기 컴퓨터에 적당한 이름을 주어서 저장합니다. 나중에 문제가 생기면 자기 컴퓨터에 저장한 파일을 열어 복사한 다음 티스토리의 skin.html창에 붙여넣기를 하면 됩니다.
skin.html 에서 <div class="admin">이란 항목을 찾습니다.

그럼 나오는 것이 아마, 글 본문을 볼 때 로그인한 상태면 보이는 화면일 것입니다.
<s_ad_div>
<div class="admin">
여기 들어가는 내용이 관리자 로그인하면 보이는 부분
</div>
</s_ad_div>
넵, 저게 블로그 주인에게만 보이는 관리자 메뉴죠. 저기 보면 삭제, 수정 등등이 보입니다. 저 목록에 편한 대로 구관리 화면들 링크를 추가해주면 OK.
이를테면 저 부분 적당한 곳에 아래 코드를 넣어보죠.
구관리 메뉴:
<a href="/owner/center/dashboard">센터</a> |
<a href="/owner/entry">글목록</a> |
<a href="/owner/entry/post">글쓰기</a> |
<script type="text/javascript">
var s = location.href;
LofS = s.length;
Pos = s.indexOf('m/')+2;
PostNum = s.substr(Pos, LofS-Pos);
MadeURL = "/owner/entry/edit/" + PostNum;
document.write("<a href='" + MadeURL +"'>글수정</a> |");
</script>
글수정 화면 링크는 좀 복잡한데, http://자기블로그.tistory.com/owner/entry/edit/글번호
입니다. 그래서 자바스크립트를 만들어주었습니다.
이제 기본 관리화면은 새관리인 상태에서 직접 구관리 센터/글목록/글수정/글쓰기 화면으로 들어갈 수 있을 것입니다. 저 코드에서 글수정을 제외한 센터/글목록/글쓰기 링크는 위에 적은 관리자 메뉴 영역에 넣지 않고 skin.html의 다른 영역에 넣으면 관리자 로그인을 하지 않고도 링크가 보이니까, 그렇게 쓸 수도 있겠죠. 편한 대로 하세요. :)
'프로그램' 카테고리의 다른 글
| 플래시가 너무 많은 옥션 (0) | 2010.03.30 |
|---|---|
| 티스토리 자동 저장의 맹점. 그리고 건의~! (0) | 2010.03.30 |
| 티스토리 좋아진 점, 여전히 건의할 점 (0) | 2010.03.27 |
| 구글 웹 엘레멘츠(Google Web Elements); 블로그나 웹사이트에 구글 위젯 넣기 (0) | 2010.03.23 |
| 티스토리를 떠나고 싶은 이유, 너무 무거운 에디터 (3) | 2010.03.11 |
| 배치파일(batch file): 한 번에 여러 프로그램을 실행하고 또 중단하기 (0) | 2010.03.04 |
| 티스토리 에디터와 구글 크롬 4.0 (0) | 2010.02.24 |
| 티스토리 글관리 화면이 텍스트큐브에서 배워와야 할 점 (0) | 2010.02.23 |
|
Viewed Posts
|
|
Recent Posts
|